By Adrian | November 14, 2019
In the previous article I covered all the steps and code that was required so that I can add a contact form with a reCaptcha on this very blog. These are the actual implementation steps I took to include them. Don’t worry the hard part has been done in part 1!
Create contact form
Using the client side HTML code I created the /content/contact.html file ensuring that I included the correct API Gateway URL’s for the post requests and the reCaptcha site key.
I had to delete the existing contact.md file.
Testing
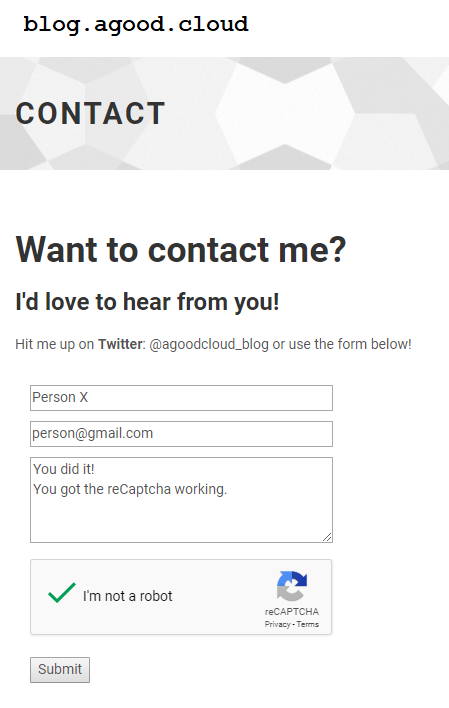
Next, I ran the Hugo server locally and navigated to http://localhost:1313/contact

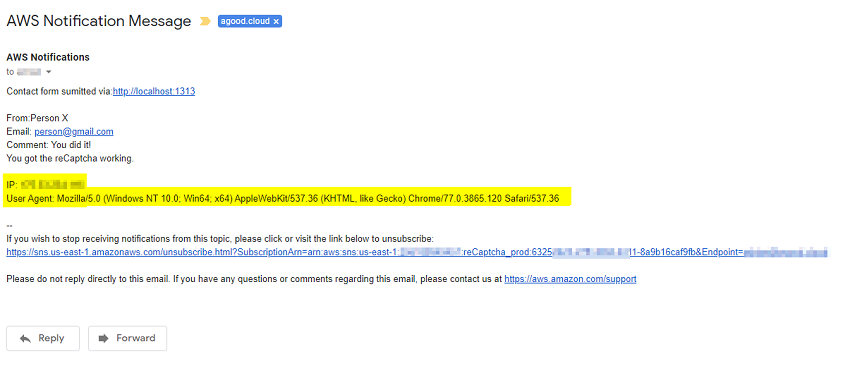
I completed the form, and checked the I'm not a Robot button and this was the email I got:

I added in some special sauce in the server side index.js file where I’m capturing the X-Forwarded-For and User-Agent headers because theres some really useful information that can be gleaned from that.
So its all working as expected. The only thing that happens is that you are redirected back to the main sites page after completing the form instead of to a nice thank you page. One day I might learn HTML…… another day that is.
Search
Tags
- 1st
- 2019
- acloudguru
- acm
- alb
- api
- api-gateway
- apt
- arkhive
- attck
- auth0
- automation
- aws
- azuredevops
- bigdata
- billing
- bimbiri-wilderness
- bitnami
- blog
- blue-team
- bon-accord
- books
- boto3
- breaches
- bright
- bright-gorge
- brumbies
- bungalow-spur
- burnout
- caa
- carruthers-peak
- cathedral-rock
- ccg
- celestial-storm
- certification
- chatbot
- chromecast
- cloud9
- cloudformation
- cloudfront
- cloudkey
- cloudwatch
- codecommit
- coding
- cognito
- controls
- coolamine-homestead
- cortex
- csp
- cti
- cybergym
- cybot
- cylance
- dashboarding
- detection-lab
- devops
- dfir
- docker
- documentation
- dynamodb
- ec2
- edx
- elasticsearch
- elk
- exif
- fail2ban
- family
- firebase
- firetrail
- forensics
- formspam
- foss
- free-tier
- george
- git
- github
- glusterfs
- gophish
- grade-4
- hackers
- healesville
- hiking
- home
- howqua-gap
- hsts
- hugo
- hump-rock
- iam
- incident-response
- injury
- integration
- it
- journal
- k8s
- kaizen
- kelly-tree
- kibana
- killchain
- lambda
- lazagne
- letsencrypt
- leviathan
- lifecycle
- lightsail
- logstash
- lookouts
- mailtrap
- main-range
- malware
- markdown
- metadata
- microsoft-word
- misp
- mitre
- monolith
- msteams
- mt-buffalo
- mt-buller
- mt-juliet
- mt-kosciuszko
- mt-riddell
- mt-stilwell
- mt-stirling
- mt-townsend
- n8n
- natures-icepack
- ned-kelly
- netcat
- nginx
- node.js
- nodejs
- nodered
- observatory
- odroid
- opencti
- phishing
- podcasts
- pokemon
- polly
- powerautomate
- powershell
- processes
- programming
- projects
- putty
- python
- qualys
- quasar
- rainbow-lake
- rams-head
- rams-head-north
- rat
- razorback
- rc
- rds
- reactjs
- recaptcha
- red-team
- rekognition
- reporting
- responder
- reverse-proxy
- route53
- s3
- sans
- school
- security-onion
- serverless
- ses
- shortcodes
- slack
- sns
- soar
- spam
- splunk
- sqs
- squeaky-beach
- sri
- ssh
- ssl
- stage-1a
- star-wars-tcg
- storage
- stringybark-creek
- summit-track
- sunburn
- tcg
- thehive
- thehive4py
- threat-intel
- tls1.2
- tools
- traefik
- trails
- training
- trojan
- tunnel
- ubuntu
- ubunutu
- ultimate-guard
- unbroken-bonds
- unifi
- update
- upgrade
- user-awareness
- vagrant
- virtual-box
- vlc
- vpc
- vscode
- waterfalls
- webforms
- welcome
- wildlife
- wilsons-prom
- wordpress
- work-life-balance
- x-ray
- yarra-ranges
- yarra-valley-trail